By default the height of the Divi fullwidth Slider is too tall for most text applications. Currently, there is no built in function to make a height adjustment on the fullwidth slider. The best way to make adjustments to the height is to use a child theme, but it can be done in the Divi theme provided Custom CSS field.
Three Methods Covered:
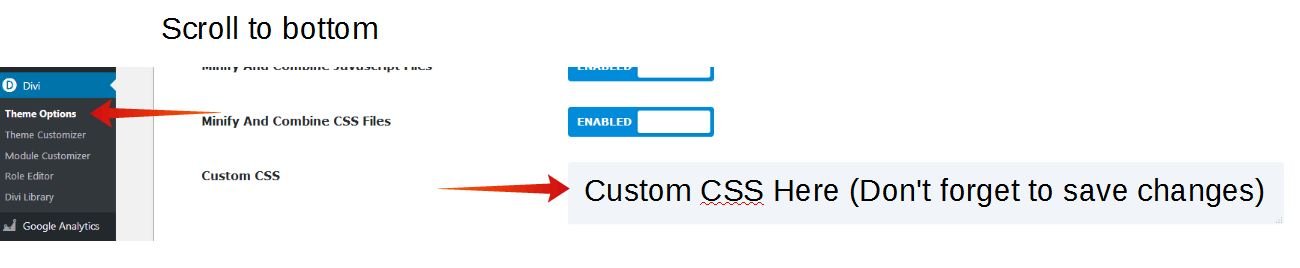
1. Divi built in CSS feature (see picture below)
2. Child theme option
3. Code edits in the builder
Instructions on How to Change the Height of the Divi Fullwidth Slider:
If you have a cache plugin make sure to turn it off and clear the cache while you do this.
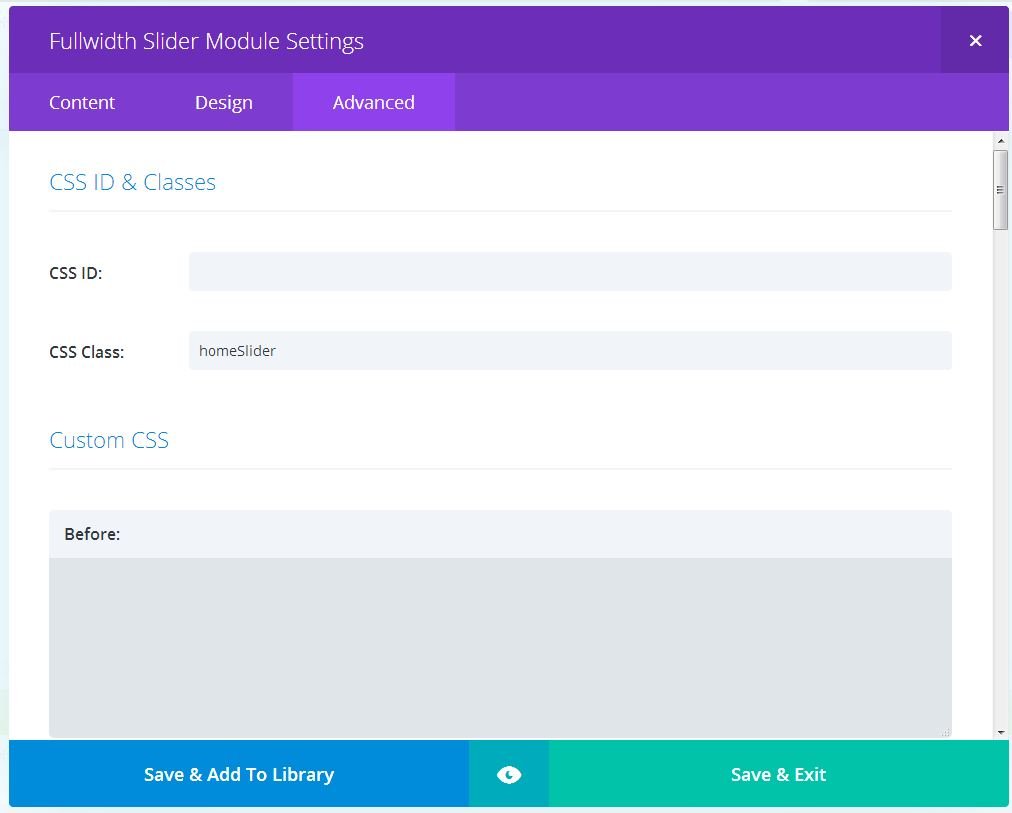
For both the built in custom CSS and child theme option you need to create a custom CSS class for your slider.
I’m using “homeSlider” for my CSS class.
homeSlider (In Divi you don’t enter the period before class like you do in code. “.homeSlider”)
Assign the class to the slider. It will look like the following. (When editing the Fullwidth slider go to “Advanced” and add the class -> save)
Use the following code in your child theme OR in the custom CSS field on Divi.
[css]
/*——– HomeSlider height adjustment —————-*/
/*————- Single Line slider———————-*/
/*——– Edit the height px to change height ———*/
@media only screen and ( min-width:981px ) { /*—Will only affect desktop view—*/
/*—@media only screen and ( min-width:768px and max-width:980px ) { —Use for tablets—-*/
/*—@media only screen and ( max-width:767px ) { —Use for phones—-*/
/* Set the slider height */
.homeSlider.et_pb_slider, .homeSlider.et_pb_slider .et_pb_container {
height: 37px !important; /*—Edit the height #px to change height—*/
width: 100% !important; /*—Adjust width here—*/
}
.homeSlider.et_pb_slider, .homeSlider.et_pb_slider .et_pb_slide {
max-height: 37px; /*—Edit the height #px to change height—*/
}
.homeSlider.et_pb_slider .et_pb_slide_description {
position: relative;
top: 8px; /*—Text distance from top sometimes better to use percent.—*/
padding-top: 0 !important;
padding-bottom:0 !important;
height:auto !important;
}
}
/*——– HomeSlider Height Adjustment End—————-*/
[/css]
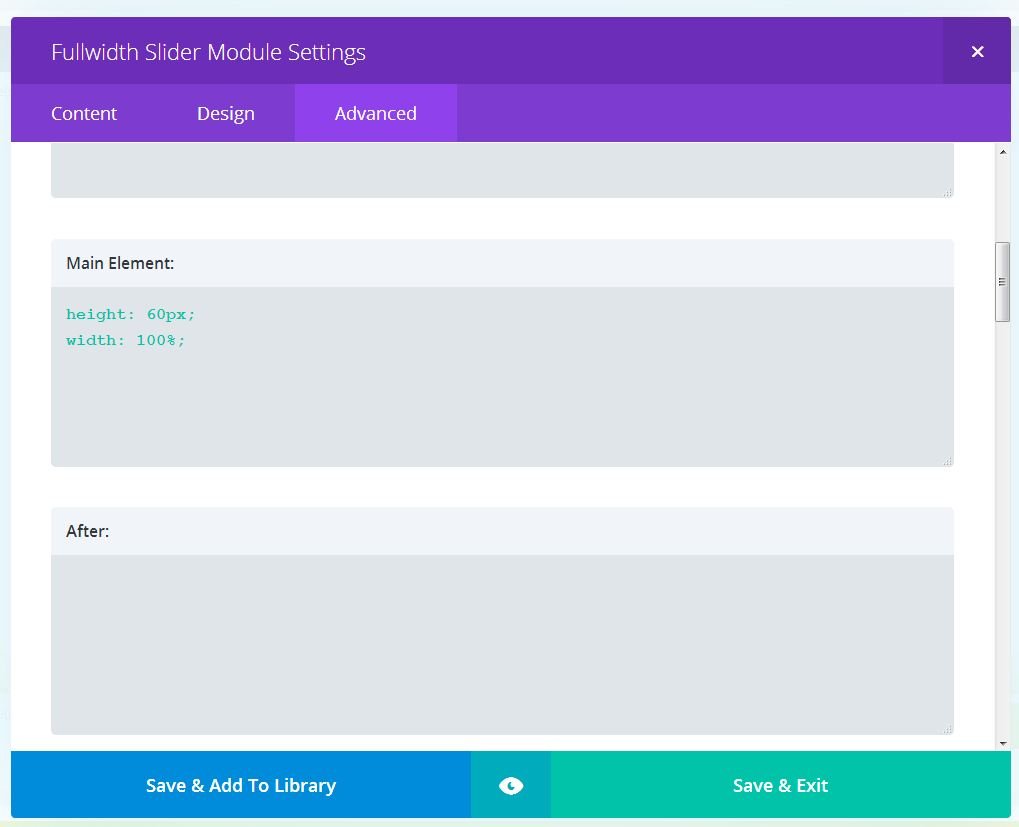
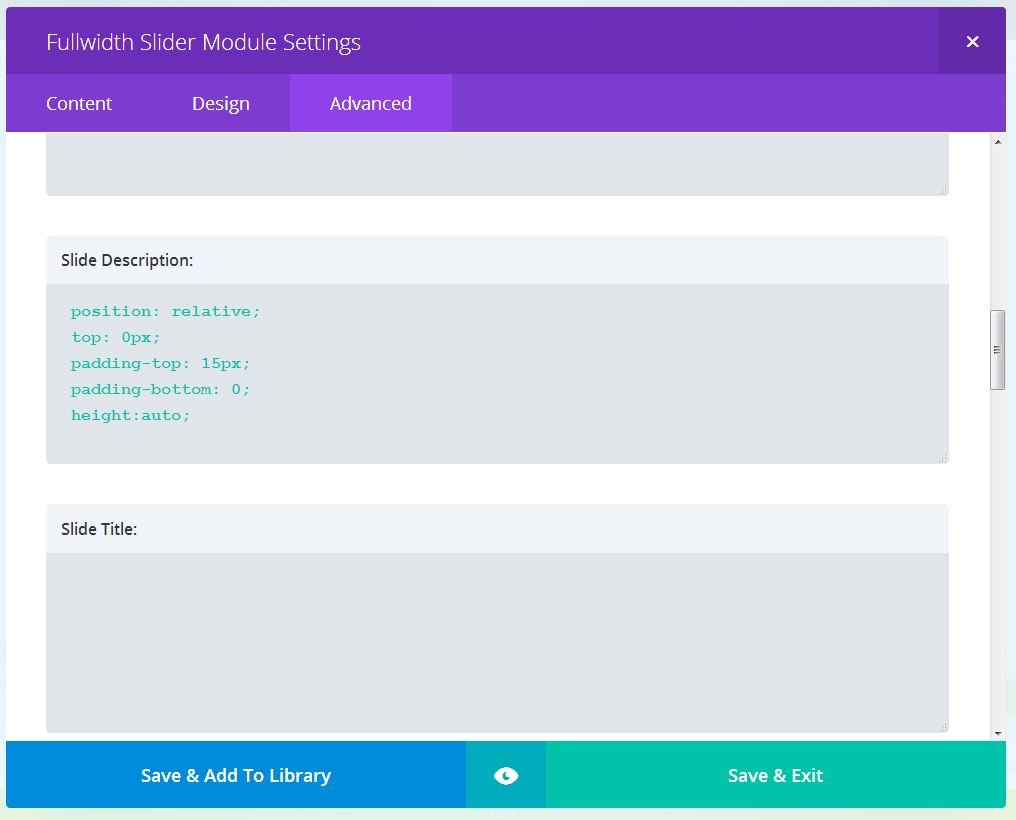
Option 3: Using the Divi builder
It is possible to achieve the same look in the Divi builder.
You can add the code under the advanced tab. The following code example controls the height on the slider above.
If you do it this way you cannot add different sets of rules for different screen sizes. My suggestion is to simply hide the full width slider on small screens if you use the following method.
And the following…
Like to get started?
I'M AVAILABLE FOR FREELANCE & CONSULTING WORK




0 Comments